Salut à tous !
Un peu en retard cette semaine, voici le deuxième billet récapitulatif de l'actualité publiée sur @programmateur, le compte Twitter participatif sur le thème de la programmation. Chaque jour, des liens intéressants sont proposés par des utilisateurs de Twitter, soit en utilisant l'interface du site, soit en ajoutant le hashtag #pgmt aux tweets. Et chaque jour, je modère et publie les liens les plus pertinents, afin que vous les découvriez.
Aujourd'hui, je vous livre les tweets des deux dernières semaines, j'ai raté le coche le weekend dernier pour cause de travail. Et puis aussi parce qu'il faut croire que je suis pas fait pour la régularité... Bref, du coup vous avez une double portion ! Profitez-en ! :D
Dimanche 25 Octobre 2009
[en] 10 ressources jQuery pour améliorer vos sites - http://bit.ly/2CmTVx Le 25/10/2009 à 15:00:00 par @adriangaudebert
Lundi 26 Octobre 2009
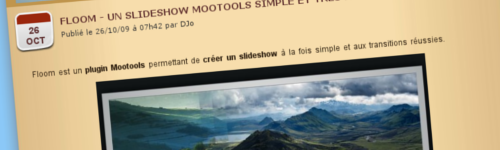
[fr] Floom, un slideshow Mootools de toute beauté - http://bit.ly/11l6eE Le 26/10/2009 à 10:00:00 par @adriangaudebert
Galerie DHTML - http://bit.ly/1gVCQT Le 26/10/2009 à 18:00:00 par @jordanevaspard
Mardi 27 Octobre 2009
Étude de cas PHP & MySQL : Connaître le nombre d’occurrences dans une table - http://bit.ly/1NeUnN Le 27/10/2009 à 10:00:00 par @methylbro
[en] Un site web de A à Z - http://bit.ly/4aHFc5 Le 27/10/2009 à 18:00:00 par @jordanevaspard
Mercredi 28 Octobre 2009
Nouvelle ressource pour développeurs (english only comme tout ce qui est de bon niveau) http://tekpub.com/ Le 28/10/2009 à 10:00:00 par @labilbe
[fr] HTML5 et le futur du Web, par Tim Wright - http://bit.ly/qTuBK Le 28/10/2009 à 18:00:00 par @adriangaudebert
Jeudi 29 Octobre 2009
[en] Autoload your PHP classes - http://bit.ly/3eKOdN Le 29/10/2009 à 10:00:00 par @adriangaudebert
Vérification d’adresse email en PHP - http://bit.ly/1o3G47 Le 29/10/2009 à 18:00:00 par @devzonefr
Vendredi 30 Octobre 2009
Tutoriel intéressant pour #debutant #php - http://bit.ly/4xf8Gg Le 30/10/2009 à 10:00:00 par @rkueny
[en] Menu, layouts et boxes uniquement en CSS. - http://bit.ly/3DTMRU Le 30/10/2009 à 18:00:00 par @jordanevaspard
Samedi 31 Octobre 2009
[fr] Mozilla Raindrop, it's raining mails ! - http://bit.ly/1Uz0Sr Le 31/10/2009 à 15:00:00 par @adriangaudebert
Dimanche 1 Novembre 2009
[fr] UserCake, espace membre Open Source en PHP - http://bit.ly/3YZDC1 Le 01/11/2009 à 15:00:00 par @adriangaudebert
Lundi 2 Novembre 2009
[fr] Chargement automatique de classes avancé avec PHP 5 - http://bit.ly/J8dVB Le 02/11/2009 à 10:00:00 par @adriangaudebert
[fr] Javascript, retour sur le serveur - http://bit.ly/2Fqoy6 Le 02/11/2009 à 18:00:00 par @adriangaudebert
Mardi 3 Novembre 2009
[en] Initiation à Git - http://bit.ly/Tv6QA Le 03/11/2009 à 10:00:00 par @adriangaudebert
[fr] Quel langage pour bidouiller le web ? - http://bit.ly/1k0fi2 Le 03/11/2009 à 18:00:00 par @adriangaudebert
Mercredi 4 Novembre 2009
Une base de données de fonctions php http://phpfonctions.fr/ Le 04/11/2009 à 10:00:00 par @shackdown
Concours : Gagnez le livre PHP5 Avancé ! - http://bit.ly/3OwlyJ Le 04/11/2009 à 18:00:00 par @methylbro
Jeudi 5 Novembre 2009
Plugin jQuery : QueryLoader, précharger vos pages web - http://bit.ly/J332w Le 05/11/2009 à 10:00:00 par @devzonefr
Cheat Sheets des principaux protocoles :) http://bit.ly/79aSa Le 05/11/2009 à 18:00:00 par @martiusweb
Vendredi 6 Novembre 2009
[en] Usability tips for visualizing Ajax requests - http://bit.ly/42IH6v Le 06/11/2009 à 10:00:00 par @adriangaudebert
[en] Migrer de MySQL vers CouchDB - http://bit.ly/3AM2Ta Le 06/11/2009 à 18:00:00 par @adriangaudebert
Samedi 7 Novembre 2009
[en] jQuery and General Javascript Tips to Improve Your Code - http://bit.ly/12OZso Hier à 15:00 par @adriangaudebert
A suivre...
Si cette actualité vous a intéressé, n'hésitez pas à suivre @programmateur sur Twitter ! Et si vous estimez qu'une information devrait apparaitre sur @programmateur, proposez-la en utilisant l'interface du site ou en ajoutant #pgmt à votre tweet.
Bonne journée à tous !