This year, for the first time, I took part in the annual jam organized by Mark Brown from the YouTube channel Game Maker's Toolkit, aka GMTK. It's a game jam that is focused on gameplay and trying out new mechanics, it's had more entries every year since its creation, and it has fierce competition. So, together with a team of excellent people, we rolled up our sleeves and made a game!
Développement
Friday, 30 July 2021
Your Soul has been Shattered [GMTK Jam 2021]
By Adrian on Friday, 30 July 2021, 10:00
Wednesday, 25 November 2020
Prototype de jeu coopératif Face au dragon
By Adrian on Wednesday, 25 November 2020, 15:40
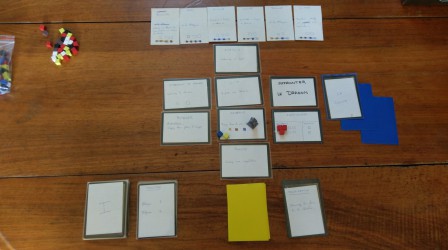
Petit billet rapide pour vous montrer un aperçu d'un nouveau prototype de jeu de plateau que j'ai créé tout récemment. C'est un jeu coopératif, pour l'instant pensé pour deux joueuses (ou joueurs), dans lequel on doit affronter un dragon en suivant une prophétie, afin de s'échapper de l'île sur laquelle on est enfermé.
Le jeu est largement inspiré du roman Face au dragon d'Isabelle Bauthian que j'ai lu récemment. J'ai eu l'idée ce week-end en réfléchissant à créer un jeu coopératif auquel ma compagne et moi pourrions jouer ensemble. J'ai créé un prototype très rapidement, et grâce à elle en quelques sessions de test on a pu arriver à une version qui commence à être fun à jouer.
Parties rapides (15 minutes environ), complexité moyenne, et une potentielle rejouabilité grâce aux cartes que je compte ajouter. Bref, un petit side project sympa, qui me fait du bien, et dont j'espère vous reparler !
Friday, 8 May 2020
Final Day — Solo Game Jam Challenge
By Adrian on Friday, 8 May 2020, 19:15
Thank you everyone who played the game yesterday and gave me feedback! Today I was able to focus on making the game better, and that content was very helpful to me.
It's the final day of my Solo Game Jam Challenge, I'm tired, I dream of demons and villages and buildings, but I did make a game! It took me approximately 40 hours over 5 days. I had a great deal of pleasure working on this game, as, like I said in my introduction post, I've wanted to create a village builder for a while.
Thursday, 7 May 2020
Day 4 — Solo Game Jam Challenge
By Adrian on Thursday, 7 May 2020, 19:45
What's better than having 1 issue on your open source project? You guessed it: having 2 issues. But what's even better than having 2 issues? ONE PULL REQUEST! And because my Benjamins are very thoughtful friends, today I reached both numbers in my village builder's repository. A grand day indeed! :tada:
Wednesday, 6 May 2020
Day 3 — Solo Game Jam Challenge
By Adrian on Wednesday, 6 May 2020, 21:30
I hope you all liked losing yesterday? I sure enjoyed watching those demons bath in your blood. But I have to admit, I believe losing is vastly overrated. I for one prefer winning a lot more!
Thus, today I'm going to make this a game that you can WIN.
Tuesday, 5 May 2020
Day 2 — Solo Game Jam Challenge
By Adrian on Tuesday, 5 May 2020, 19:30
This is Day 2 of my Jam, and it's time to make my game an actual game. Meaning, it's time to LOSE. It's not a game if there's no challenge, as you might have realized if you played the Day 1 prototype.
Time to put some demons in my game…
Monday, 4 May 2020
Day 1 — Solo Game Jam Challenge
By Adrian on Monday, 4 May 2020, 19:45
Starting on a new project is always a very exciting moment: it's full of discovery and of very satisfying moments. If you're like me, you start small, and each new brick you add is simple: you get a great sense of accomplishment seeing those new elements pop up and work together. It is a time of pleasure, a time far from the rage and anguish of impossible bugs, code refactors and algorithmic headaches.
But I'm not worried, I know I'm getting there!
Sunday, 3 May 2020
Solo Game Jam Challenge
By Adrian on Sunday, 3 May 2020, 18:00
I haven't made a game in a long while, and I want to get back in shape. I thus declare that now is the time to make my own solo game jam! Starting this Monday, I will spend the next 5 days working full time on a game that I want to make. And each evening when I'm done working, I'll write a blog post to explain what I did, what went wrong, etc.
« previous entries - page 1 of 6