Bonjour !
Je vous livre aujourd'hui un bout de code qui vient de m'être utile, et qui permet d'obtenir des éléments de même hauteur. A priori, pour résoudre ce problème, on utiliserait des display: table; et display: table-cell; sur les éléments concernés. Grâce au plugin jQuery que je vous présente, les choses sont bien plus simples : le plugin calcule la plus grande hauteur des éléments concernés, et aligne tous les éléments sur cette hauteur.
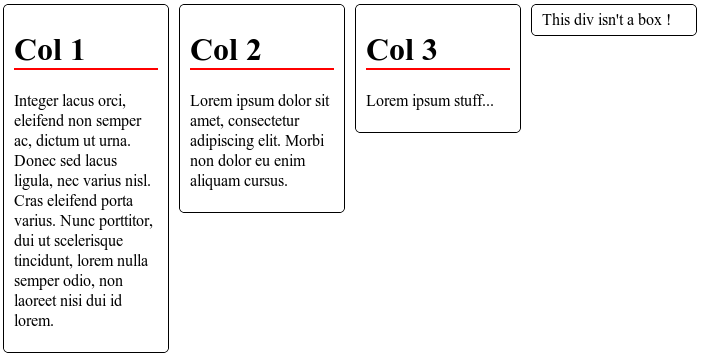
Le problème

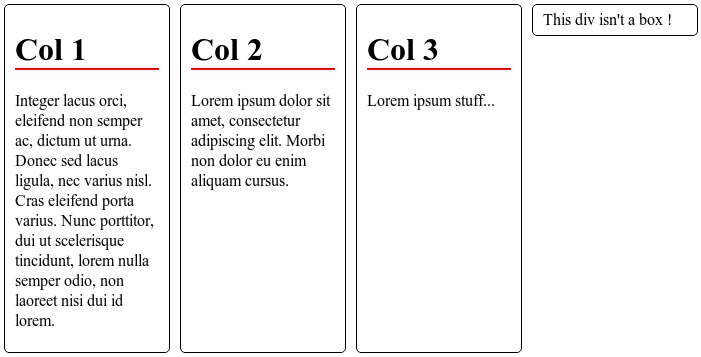
Ce qu'on veut

Solution
Le code d'origine est de Adham Dannaway, sur son blog cre8ivecommando : Equal height columns using jQuery. La version qui suit est légèrement améliorée, puisqu'elle permet de passer en paramètre le type des enfants à redimensionner.
Voici le code HTML utilisé pour cet exemple :
<div class="boxes"> <div class="box"> <h1>Col 1</h1> <p>Integer lacus orci, eleifend non semper ac, dictum ut urna. Donec sed lacus ligula, nec varius nisl. Cras eleifend porta varius. Nunc porttitor, dui ut scelerisque tincidunt, lorem nulla semper odio, non laoreet nisi dui id lorem. </p> </div> <div class="box"> <h1>Col 2</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi non dolor eu enim aliquam cursus. </p> </div> <div class="box"> <h1>Col 3</h1> <p>Lorem ipsum stuff... </p> </div> <div>This div isn't a box ! </div> </div>
Intégrez à votre page HTML la bibliothèque jQuery, puis ajoutez le code du plugin qui suit :
/* Plugin to make variable height divs equal heights */
$.fn.sameHeights = function(childrenSelector) {
$(this).each(function(){
var tallest = 0;
$(this).children(childrenSelector).each(function(i){
if (tallest < $(this).height()) { tallest = $(this).height(); }
});
$(this).children(childrenSelector).css({'height': tallest});
});
return this;
};
Il ne vous reste qu'à appeler cette fonction sur les éléments qui vous intéressent :
$(document).ready(function() {
$('.boxes').sameHeights('.box');
});
Notez que le paramètre de la fonction sameHeights est optionnel : si vous ne mettez rien, la fonction prendra tous les enfants sans distinction. Ce paramètre m'a été utile pour pas appliquer la redimmension à un <div class="clear"></div> contenu dans le <div> parent.
Voili voilou ! J'espère que ça vous sera utile ! Un grand merci à Adham Dannaway qui a partagé cette astuce. :)
Liens
- Démonstration en ligne : http://adrian.gaudebert.fr/labs/jquery.sameheight/example.html
- Télécharger l'archive contenant les fichiers : http://adrian.gaudebert.fr/labs/jquery.sameheight/jquery.sameheight.tar.gz
- Article d'origine par Adham Dannaway : http://www.cre8ivecommando.com/equal-height-columns-using-jquery-6164/
PS : navré pour l'indentation, j'ai encore du boulot à réaliser sur mon blog...

