7 liens privés
How Web Components could bridge the gap between the "regular" Web and the many, many JS frameworks.
Un article super technique qui explique comment mettre en place un système de build automatique pour publier un jeu Web sur Steam, via Electron et l'API steamworks.
Une liste de recommandations pour améliorer l'empreinte énergétique des sites Web.
Un site avec plein d'articles pour mettre en place des solutions CSS à des problèmes très classiques. Notamment, comment unifier l'apparence d'éléments communs des pages web à travers les différents navigateurs. Très pratique !
Un moteur de wiki qui a l'air joli et facile à utiliser !
Un site de polices de caractères libres.
On the business plan of most famous Web services today, and why they have to rely on ads and selling their users' data instead of asking users for money.
Des trucs à retenir quand on créé certains types de composants Web classiques.
Une liste très complète de tout ce à quoi il faut penser quand on veut créer un site web aux performances réellement optimisées.
Yahouuuu ! L'April a fait une transcription complète de ma conférence sur les dangers sur Internet. Un super boulot pour l'accessibilité de ce genre de contenu. Et puis c'est aussi vachement flatteur. :)
Un grand merci à l'équipe qui a écrit cette transcription !
Un ebook par Addy Osmani (et d'autres) sur l'optimisation des images pour le Web. Pas encore lu, mais ça m'a l'air d'être une ressource solide sur le sujet.
Un super article sur la navigation dans les applications (natives ou web) pour plateforme mobile. Lu y a un bout de temps, et je me trouve idiot de ne pas l'avoir sharlinké à l'époque, parce que c'est une super référence bien utile.
Ooooh, ma conférence sur la protection personnelle sur Internet est disponible en ligne ! Et le groupe Transcriptions de l'APRIL est en train de la retranscrire, apparemment. J'en suis flatté ! :)
Un set d'icônes simple et élégant, et libre.
Interview de Jeff Atwood, co-fondateur de Stack Overflow et Discourse, sur la façon dont ils ont construit le business model de ce dernier, pourquoi ils ont fait ces choix, et ce que ça donne aujourd'hui. Ils ont choisi de faire un produit entièrement libre et gratuit, et de vendre de l'hébergement tout géré très cher à des entreprises qui en ont les moyens. Et ça marche du tonnerre !
Excellent article sur les mots de passe, quelles règles mettre en place pour protéger les utilisateurs d'eux-mêmes. Basé sur l'expérience de Jeff Atwood sur Discourse, c'est une précieuse ressource !
De la nécessité d'ajuster le combat pour le logiciel libre pour le recentrer sur les problèmes du monde actuel : le cloud, la gouvernance des algorithmes et des données. On en revient à un problème politique, encore une fois.
Un énorme article plein de règles pour optimiser un site ou une application Web. Et des Checklists. C'est remplit de tas de trucs et astuces fort utiles, et de liens vers des ressources sur diverses techniques d'optimisation pour le Web.
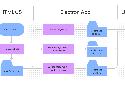
Une excellente explication imagée de ce qu'est la technologie Service Worker des navigateurs. Rien de technique, juste une bonne manière de montrer où ça se situe et ce que ça peut faire.
I have been using rollup.js in a side project recently, and I struggled quite a bit with it. Its documentation is really lacking, so this tutorial saved my day.